Storybook là môi trường phát triển giao diện người dùng, mạng lại cho các thành viên trong team phát triển được thử nghiệm giao diện. Storybook cho phép các bên phát triển ứng dụng hoặc sản phẩm có thể tương tác với các thành phần giao diện hay thể hiện các thành phần UI trong một môi trường phát triển độc lập.
Storybook có thể hoạt động bên ngoài ứng dụng/sản phẩm chính nên người dùng có thể tự làm UI cách biệt hoàn toàn mà không lo ngại gây ảnh hưởng lên sản phẩm hoặc các thành phần có liên quan.
Bạn có thể áp dụng Storybook vào nhiều dự án có sử dụng các công nghệ front-end như:
- HTML
- React
- React Native
- Vue
- Angular
- Ember v.v..
Setup Storybook
Setup Storybook cũng khá đơn giản, vì Storybook chạy bên cạnh ứng dụng chính trước tiên bạn cần phải tạo một project front-end trước, ví dụ project reactjs.
Tạo project ReactJS
#Tạo project reactjs
npx create-react-app storybook-demoThêm Storybook
#Tạo project reactjs
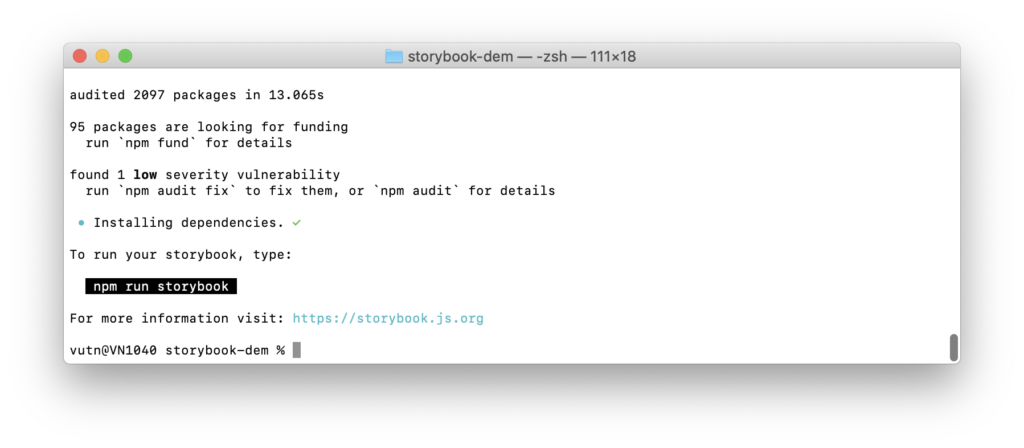
npx -p @storybook/cli sb initKhi chạy thành công các bạn sẽ thấy screenshot như bên dưới

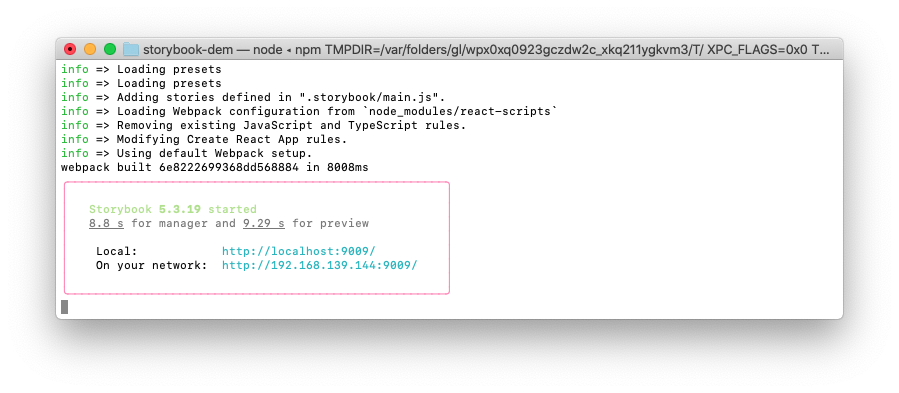
Để khởi chạy Storybook các bạn chỉ cần gõ
npm run storybook
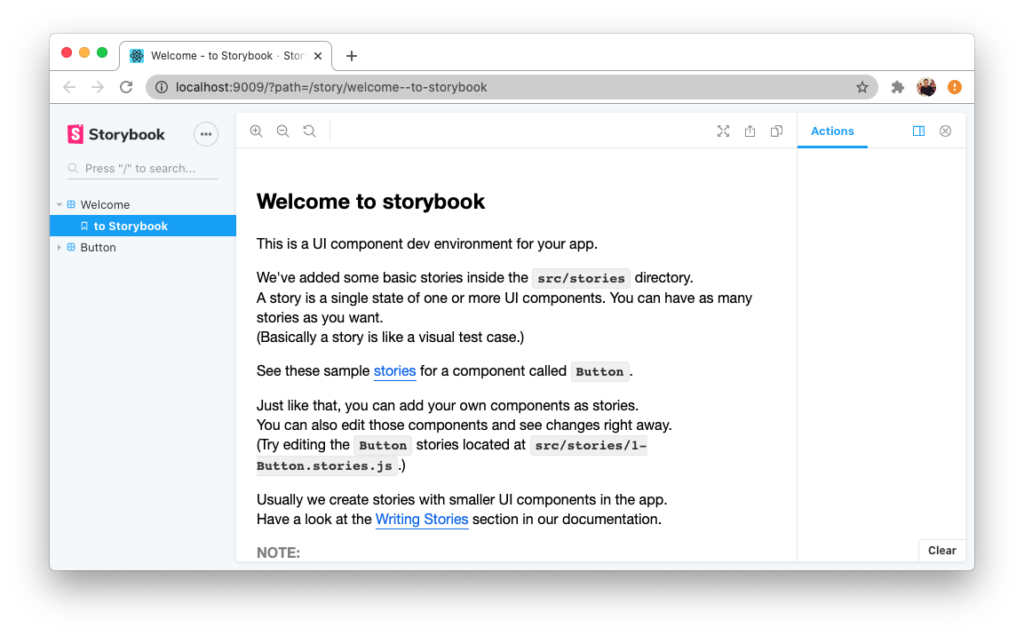
Storybook sẽ tự mở trình duyệt hiển thị cho bạn tại cổng localhost:9009.

Như vậy các bạn đã có thể khởi tạo và chạy được Storybook trong dự án của mình, mời các bạn xem các bài viết sau về cách sử dụng hoặc các bạn có thể tìm các bài hướng dẫn trên YouTube hoặc tại:
- Storybookjs.org: https://storybook.js.org
- Learn Storybook: https://www.learnstorybook.com

Trả lời